Google Maps APIを使って線を引いた地図をWordPressの記事に表示するサンプルコードについて説明する
WordPress:v6.1.1
使用テーマ:Cocoon
はじめに
Google Maps APIを使って線を引いた地図をWordPressの記事に表示するサンプルコードについて説明する
↓公式ドキュメントはこちら

Google Maps Platform のドキュメント | Maps JavaScript API | Google for Developers
Google Maps Platform のドキュメント
↓Google Maps APIを使用するために必要なAPIキーの取得はこちら(無料)

API キーを使用する | Maps JavaScript API | Google for Developers

API キーを使用する | Maps JavaScript API | Google for Developers
カスタムHTMLブロックで地図を表示する
Google Maps APIを使って線を引いた地図は「カスタムHTML」ブロックを使うことでWordPressの記事に埋め込むことができる

カスタム HTML
HTML (Hypertext Markup Language) は、ウェブページの意味的な内容を記述するため…

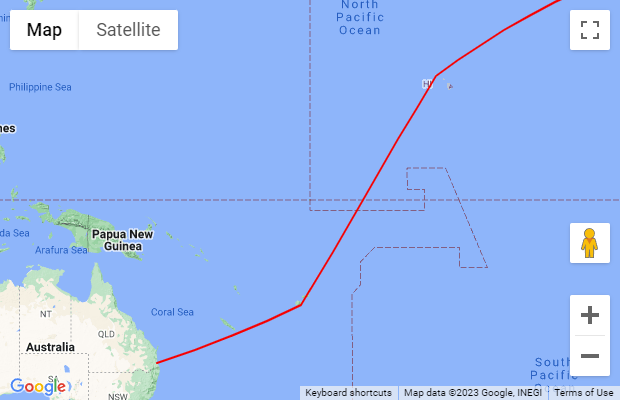
Simple Map | Maps JavaScript API | Google for Developers
上記の地図を表示するためのカスタムHTMLはこれ
<div id="map"></div>
<style type="text/css">
#map{margin: 0px auto;}
</style>
<script type="text/javascript">
function initMap() {
const map = new google.maps.Map(
document.getElementById("map"),
{
zoom: 3,
center: { lat: 0, lng: -180 },
mapTypeId: "terrain",
}
);
const flightPlanCoordinates = [
{ lat: 37.772, lng: -122.214 },
{ lat: 21.291, lng: -157.821 },
{ lat: -18.142, lng: 178.431 },
{ lat: -27.467, lng: 153.027 },
];
const flightPath = new google.maps.Polyline({
path: flightPlanCoordinates,
geodesic: true,
strokeColor: "#FF0000",
strokeOpacity: 1.0,
strokeWeight: 2,
});
flightPath.setMap(map);
}
</script>
<script async="" defer="" src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
</script>YOUR_API_KEYの部分には自身のAPIキーを入力する
new google.maps.Polyline()の設定項目は以下の通り
| path | [{lat: 37.772, lng: -122.214}, … , {lat: -27.467, lng: 153.027},] | 線の座標 |
| geodesic | true | 測地線への対応 |
| strokeColor | #FF0000 | 線の色 |
| strokeOpacity | 1.0 | 線の透明度 |
| strokeWeight | 2 | 線の太さ |
↓APIキーは[Google Maps Platform] > [認証情報] ページで確認できる
Google Cloud プラットフォーム
Google Cloud Platform では、Google と同じインフラストラクチャでアプリケーション、ウェブサイト、サービスを構築、導入、拡大することができます。
↓参考
≫【APIキー】【要確認】Google Maps Platform APIキーの取得方法と注意点
≫【CSS】text-align: center, margin 0 auto〜左右中央寄せする二つの方法
≫【CSS】CSSのidとclassの使い分け
≫【Javascript】Google Maps APIを使ったページの基本構成
おわりに
Google Maps APIを使って線を引いた地図をWordPressの記事に表示するサンプルコードについて説明した
↓関連記事




コメント