このページではGoogle Mapでローカルソアリング用の地図を表示することができる
使い方
- Google Mapを使って滑空場の緯度と経度を調べる
- 上のボックスに緯度,下のボックスに経度を入力する
- 「表示」ボタンをクリックする
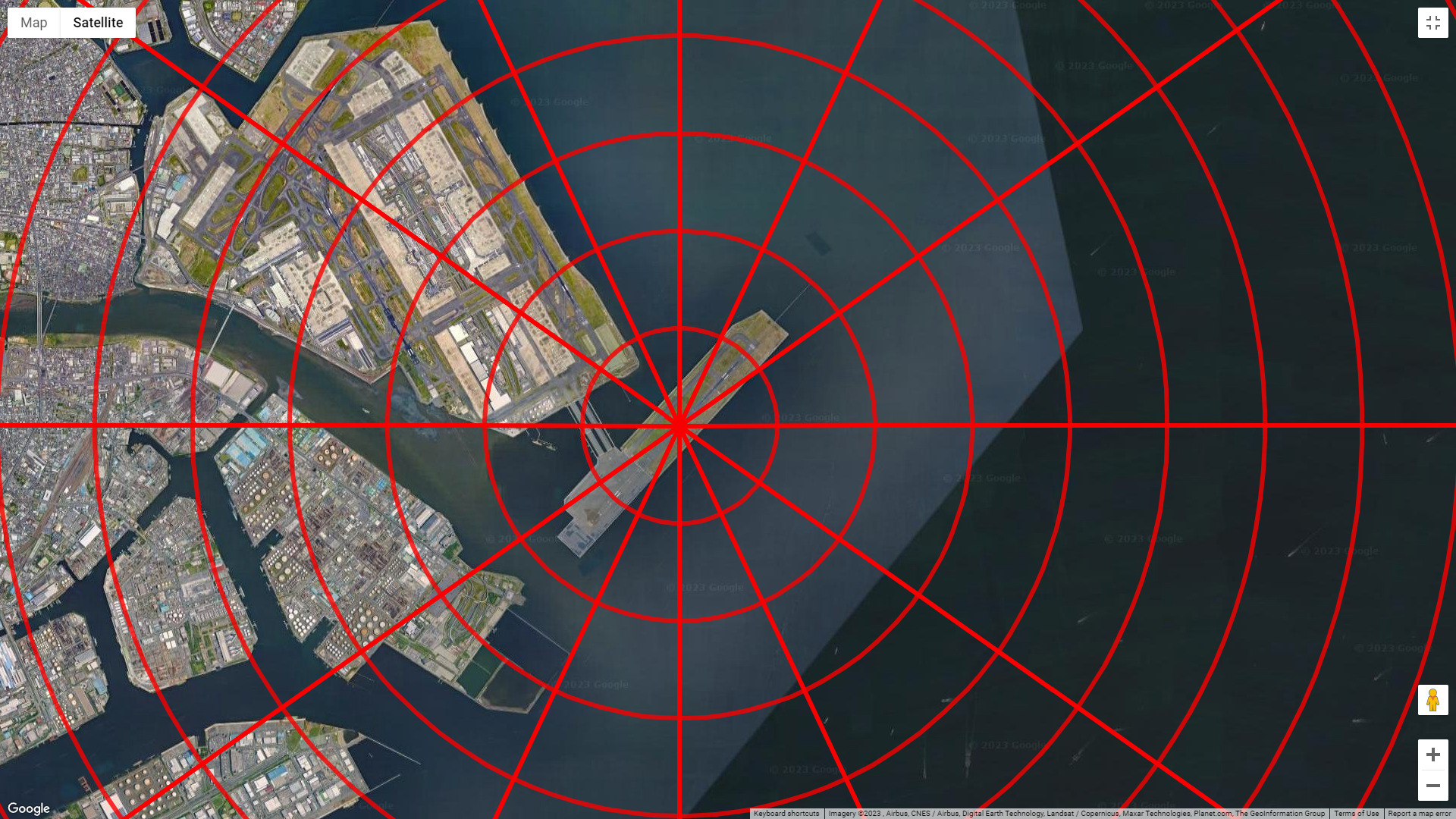
円:半径10kmまで1kmごと
直線:30度ごと
ソースコード
上の地図を表示するためのHTMLのコードは以下の通り
WordPressならカスタムHTMLに入力すればいい(Google Maps APIの登録が必要)
<input id="latitude" type="text" value="35.533164" placeholder="latitude">
<input id="longitude" type="text" value="139.813770" placeholder="latitude">
<input type="button" value="表示" onclick="initMap();addAnswer();">
<script type="text/javascript">
function addAnswer() {
answer = document.getElementById("answer");
latitude = document.getElementById("latitude");
longitude = document.getElementById("longitude");
answer.innerText = "緯度:" + latitude.value + " 経度:" + longitude.value;
}
</script>
<div id="map"></div>
<div id="answer"></div>
<style type="text/css">
#map{margin: 0px auto;}
</style>
<script type="text/javascript">
function initMap() {
var lat = Number(document.getElementById("latitude").value);
var long = Number(document.getElementById("longitude").value);
const map = new google.maps.Map(
document.getElementById("map"),
{
zoom: 11,
center: { lat: lat, lng: long },
mapTypeId: "satellite",
}
);
for (let i = 0; i < 12; i++){
const flightPath = new google.maps.Polyline({
path: [{lat: lat+0.2*Math.cos(i*Math.PI/6), lng: long+0.2*Math.sin(i*Math.PI/6)}, {lat: lat, lng: long},],
geodesic: true,
strokeColor: "#FF0000",
strokeOpacity: 1.0,
strokeWeight: 2,
});
flightPath.setMap(map);
}
for (let i = 1; i < 11; i++){
const circle = new google.maps.Circle({
strokeColor: "#FF0000",
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: "#FF0000",
fillOpacity: 0.,
map,
center: { lat: lat, lng: long },
radius: 1000*i,
});
}
}
</script>
<script async="" defer="" src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY;callback=initMap">
</script>↓関連記事





コメント